Campsite Rules for Sketch
This article will cover steps and tips to help prepare, organize and maintain your Sketch files to ensure that anyone inheriting your work won't curse your name in their sleep.
Campsite rule: I'm borrowing this one from the dating advice podcaster and columnist Dan Savage who defines it as the obligation one has to leave their romantic partner in "better shape than they found them." He's especially concerned with relationships where there is a large age gap and addressing the older individual's responsibilities to the younger.
For our purposes: The Sketch file (.sketch) is the young and at risk individual, the designer (you) is the older individual and the next designer (your coworker, boss, etc.) is the next relationship the Sketch file will find itself in. So to complete the metaphor, it's your job to ensure that the next person who uses this file isn't picking up it's broken pieces and spending hours of time attempting to repair it. So let's get to it.
Where to begin?
Let's start with a new file. Pristine, blank and unadulterated. It could go any direction from here, so let's make sure it grows into something beautiful, organized and easy to work with.
1. Use the Right Artboards: This one is pretty obvious, but know what you're building for and use pre-existing artboards whenever possible.
2. Name Things Appropriately: If you're creating a flow, make sure that each artboard is named logically. Don't leave a page with multiple artboards/screens that have "copy" in their title.
3. Create Text Styles: This is perhaps most important; when you create text, size it and assign it a font, make sure to create a Text Style at the same time. These make updates within the entire file a breeze instead of a nightmare.
4. Create Groups, Name them and Organize them: It's really helpful for your workflow and organization to group elements together. Shift+Click is your best friend when selectively choosing items to group.
5. Create Symbols: Like text styles, symbols also allow for easy updates across your file. Edit the content when needed and detach when necessary, but make sure to rename them when you do.
6. Arrange Layers in Logical Orders: Headers should go on top in the list. Less obviously, footers should go above content, and content below footers. Backgrounds should be on the very bottom and locked to prevent accidental movement.
7. Organize/Remove Clutter: As you work, clean up after yourself. Maybe you dragged in some images you're not using or have some copies of artboards lying around. You can create a new page for them if you don't want to delete them but clean up your main pages.
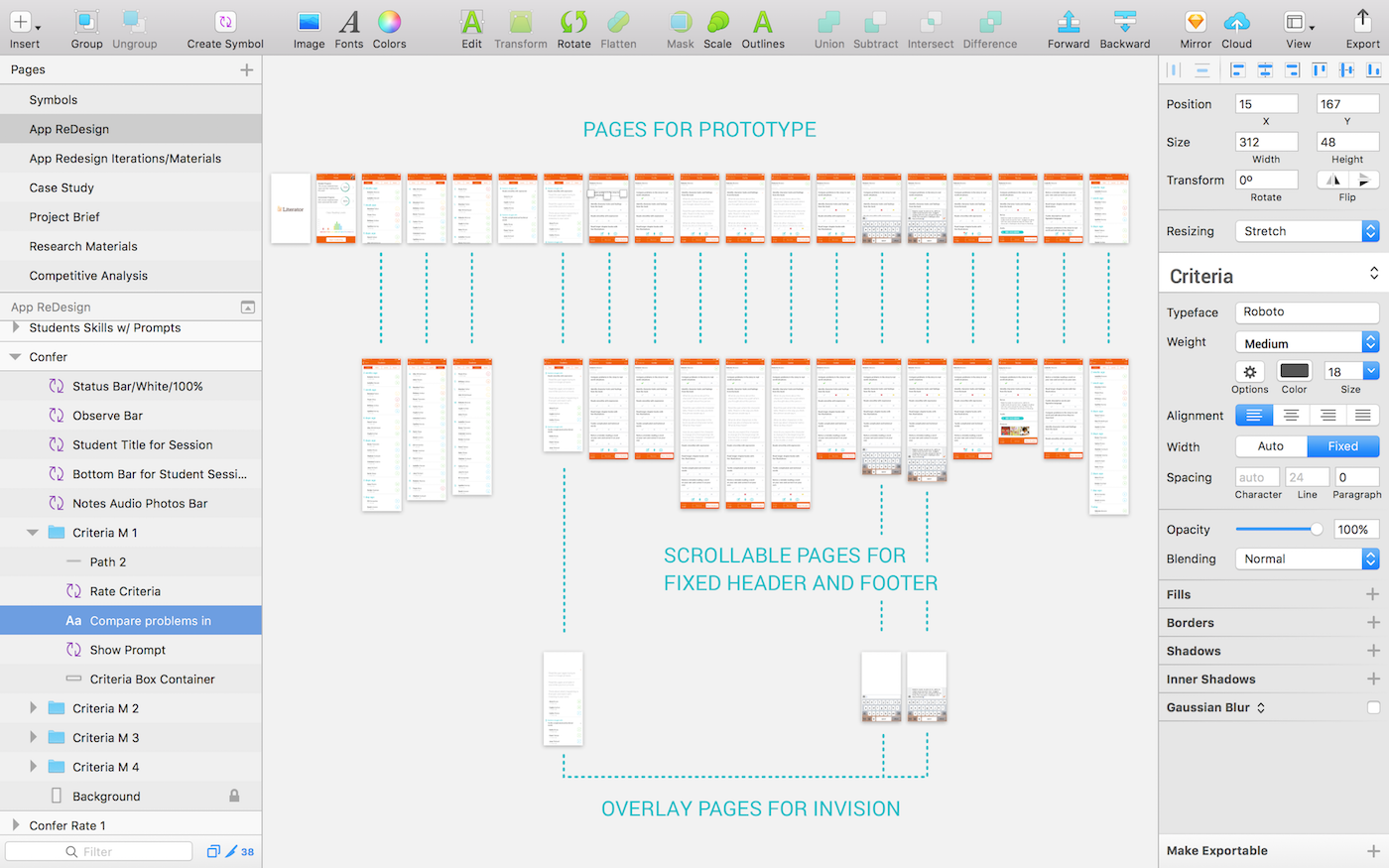
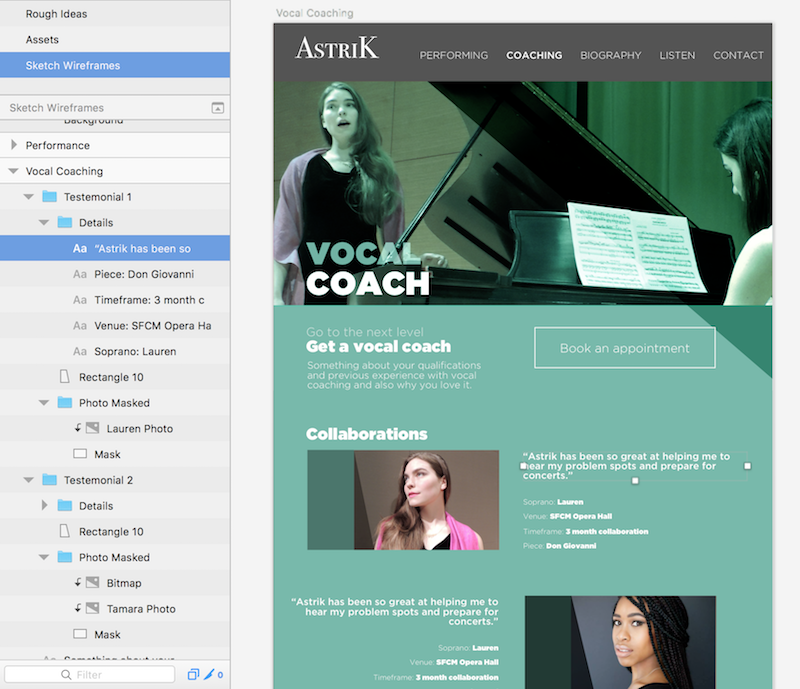
Example of a friendly sketch file:
In the image above you can see that this page is well organized and though it's not perfect, it is consistent and easy to navigate. Your way of doing things doesn't have to match this, just make sure it's sensible and systematic.
Use these plugins to increase efficiency and avoid catastrophe:
Google Drive: To avoid losing hours or even months of work, download Google Drive and save your files there. You get 15GB for free and it syncs automatically, allowing you to sleep stress free.
Spell Check Whole Page: Still a missing feature in Sketch, this plugin will spell check every layer on the page you're currently on. *Disclaimer: As of now, this plugin lacks the ability to check symbol overrides, so be aware of this issue when using.
Zeplin: This is great for when your designs are done and ready to turn over to developers. You select what you want to export and Zeplin generates style guides and specs that are pixel perfect. It does a lot more as well, so be sure to check it out.
Craft: This crazy suite of plugins allows you to do a whole lot of cool stuff. Kind of an honorable mention more than anything else, definitely worth checking out!
And with all these considerations in place, your campsite should be nice and inviting for future guests!
Am I missing something? A fundamental of designing in Sketch? Maybe a tip, essential plugin, or link to a great resource/article? If so, please let me know! I'm always happy to make this resource more complete. Thank you for reading and sharing!
Additional Learning/Resources:
10 Tips and Best Practices for SketchApp
5 Things to do Before Starting your Next Design File in Sketch
5 Tips to Help you Design Faster in Sketch