THE PRODUCT
ImpairmentStudio provides financial institutions a user-friendly and auditable platform for data consolidation, model warehousing, expected credit loss calculation, and insightful analysis of results for CECL implementation and submission to IRS (part of a new U.S. federal mandate to prevent future recessions).
OUR CHALLENGES
Be first to market with a product to that complies with CECL guidelines and tackles a new business problem for financial institutions. Working in conjunction with other in house teams to ensure consistency across other Moody's products. Utilize Google material design and 3rd party components to create systems that work for our client's needs.
DESIGN PROCESS
Meetings with stakeholders to extract design requirements, create concept flows, wireframes, garner consensus on direction, user test our solutions, final designs and specs for developers, write Jira stories and assist development/QA to ensure desired behavior.
Deliverables: Requirements lists, user flows, wireframes, visual designs w/technical specifications, Jira tickets, style guides, proposals for presentations.
Duration: 2017 to present.
Toolkit: Whiteboarding, paired design, Balsamiq, Axure, Illustrator, PowerPoint, Confluence/wiki, Jira.
CONTEXT AND SCOPE
After the 2008 financial crisis, a new requirement for financial institutions called CECL (Current Expected Credit Loss) was passed into law. Compliance with this new guideline will be enforced by the IRS starting in 2020.
Moody's Analytics -- a global leader in solution creation for banking institutions -- began work on ImpairmentStudio in early 2017 to create an end-to-end business solution for banking institutions to be compliant with CECL. Producing the most valuable software solution quickly and efficiently to encourage a high rate of adoption with prospective clients is the goal, and as of mid-2018 many clients have subscribed to the platform including Banc of California, Aflac and others.
REQUIREMENTS PROCESS
Working within an agile framework, daily scrum meetings and two week sprints held to achieve ambitious production and release schedule. Process of production included:
Gather Requirements: Collaboration with product managers, product owner, and including CTO/developer expertise to ensure practical proposals for design. Maintaining focus on user needs to drive design decisions.
Concepts to Designs: Translate requirements to designs by creating user flows/diagrams, wireframes and prototypes. Ensuring that patterns and components are reused whenever practical.
Design Review: Scheduled meetings to review design materials. Iterations based on discussion and feedback. and build consensus,ooking for opportunities to communicate the benefits of booking in one place.
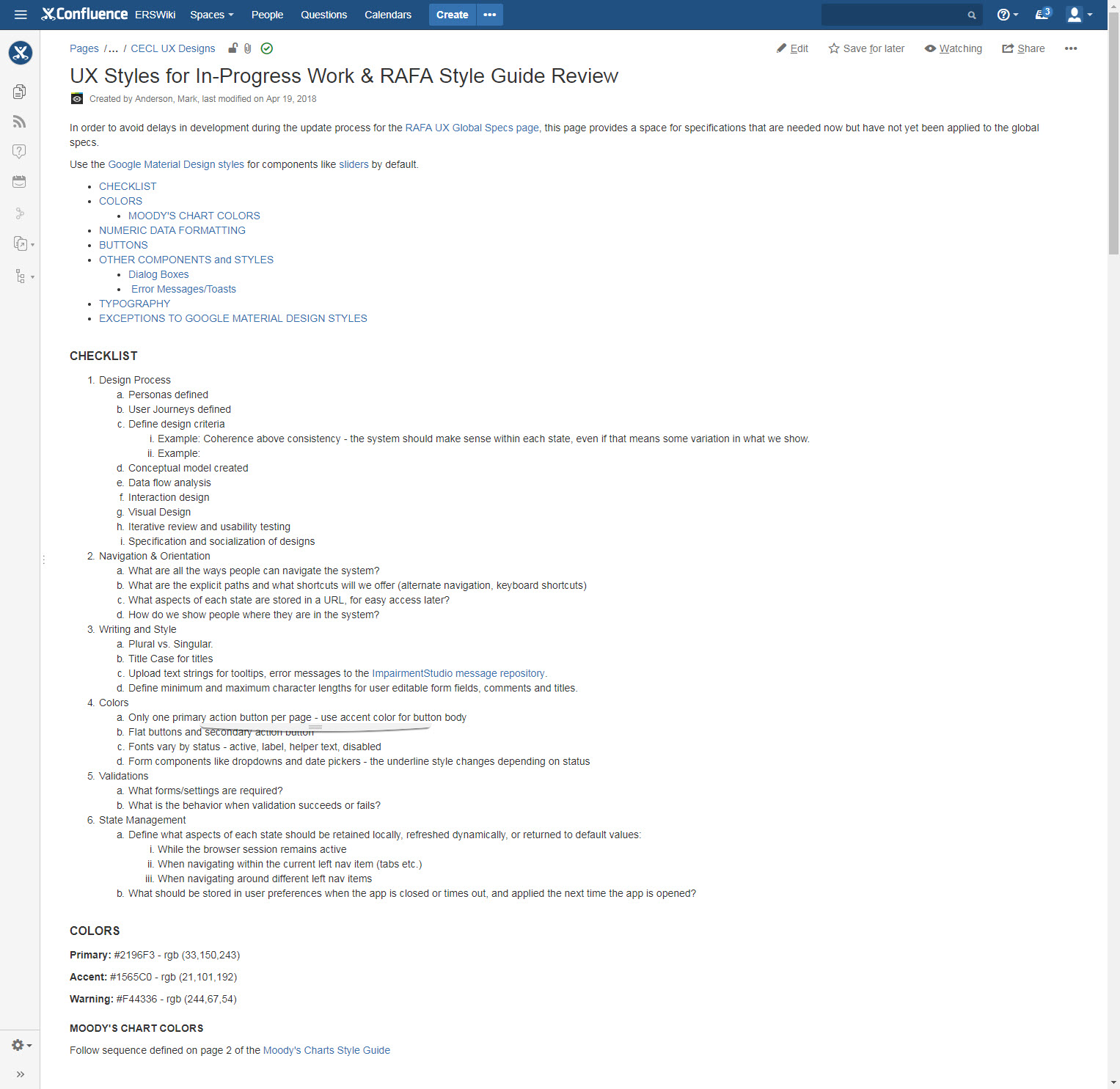
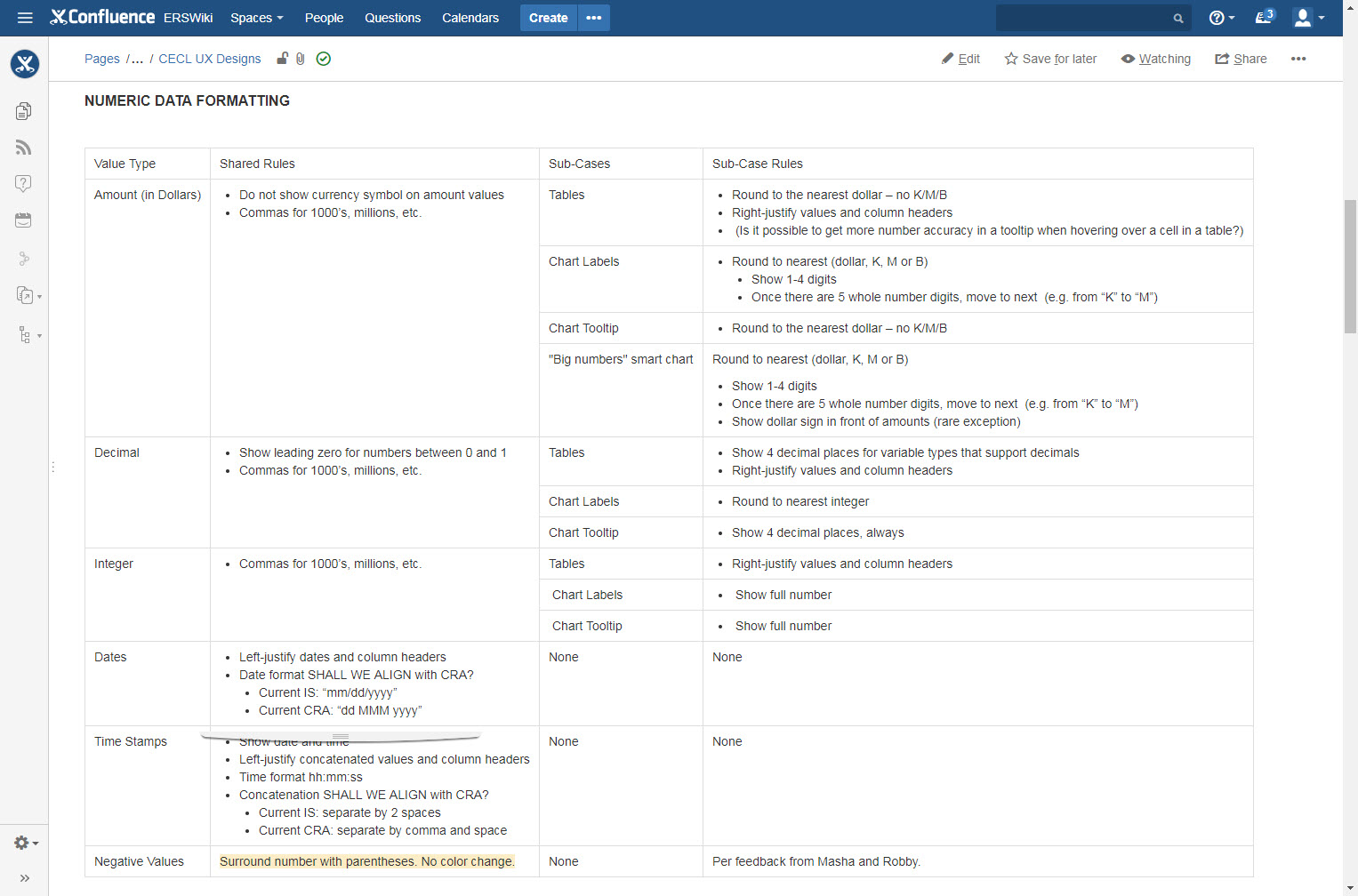
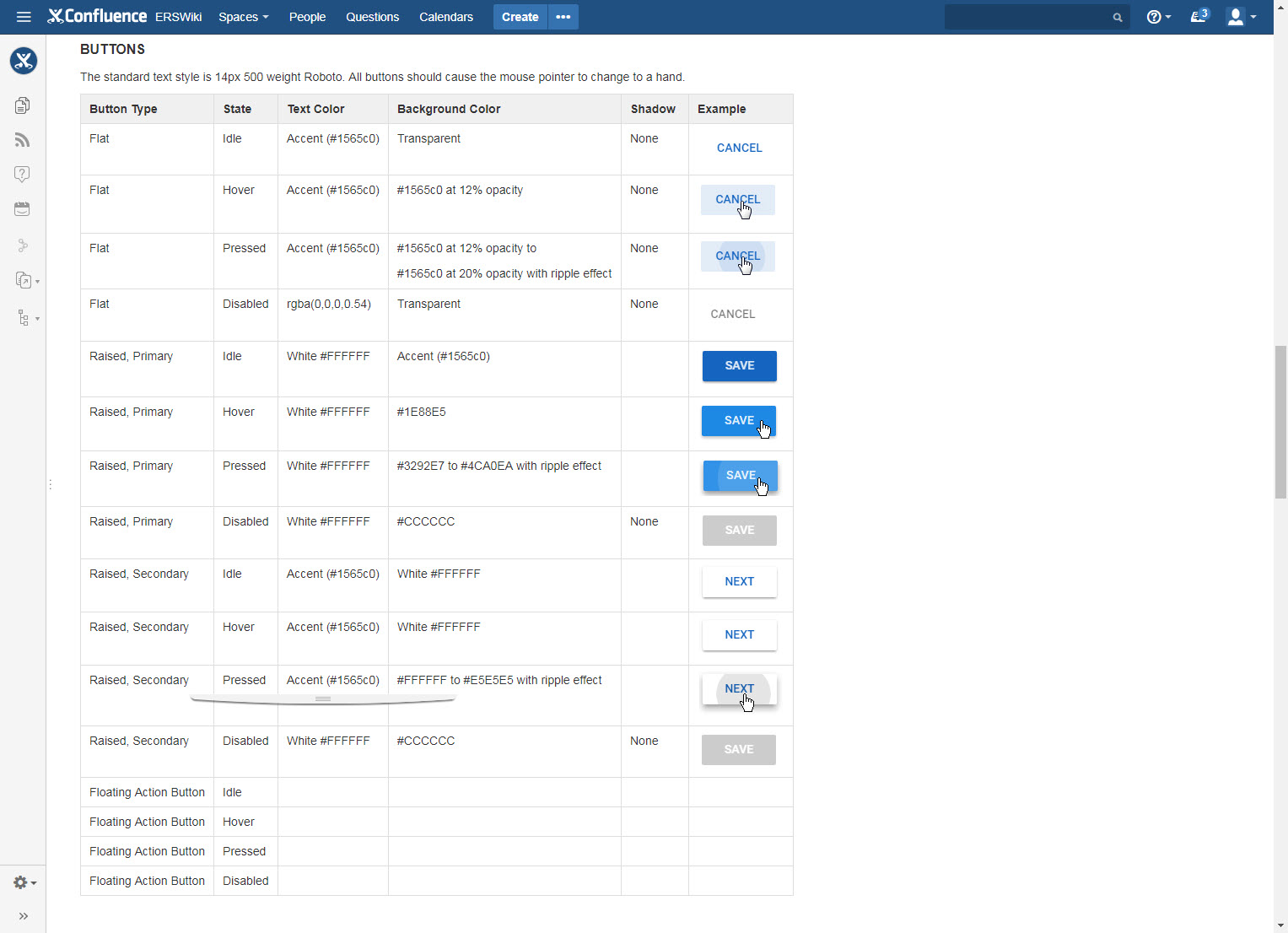
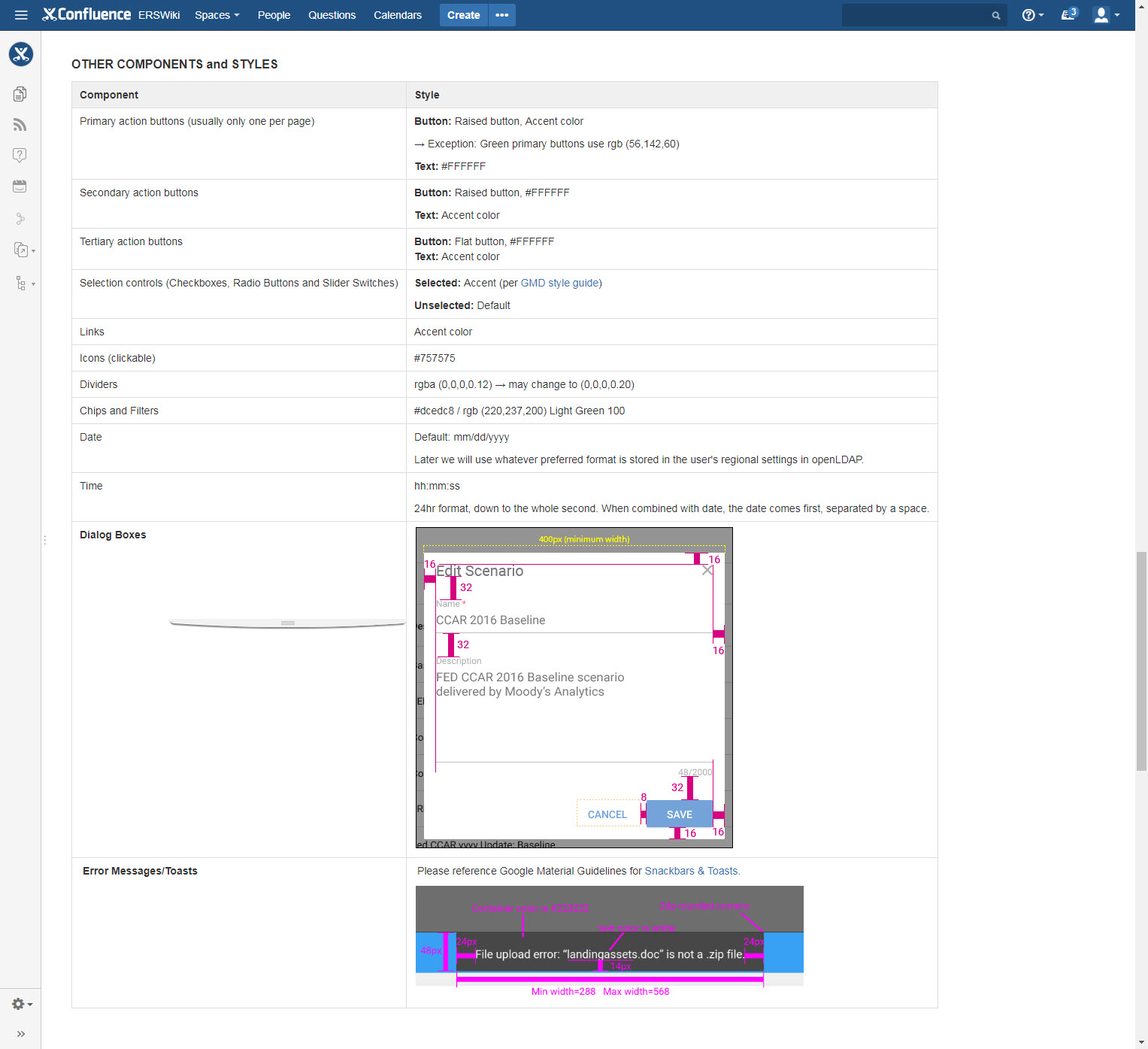
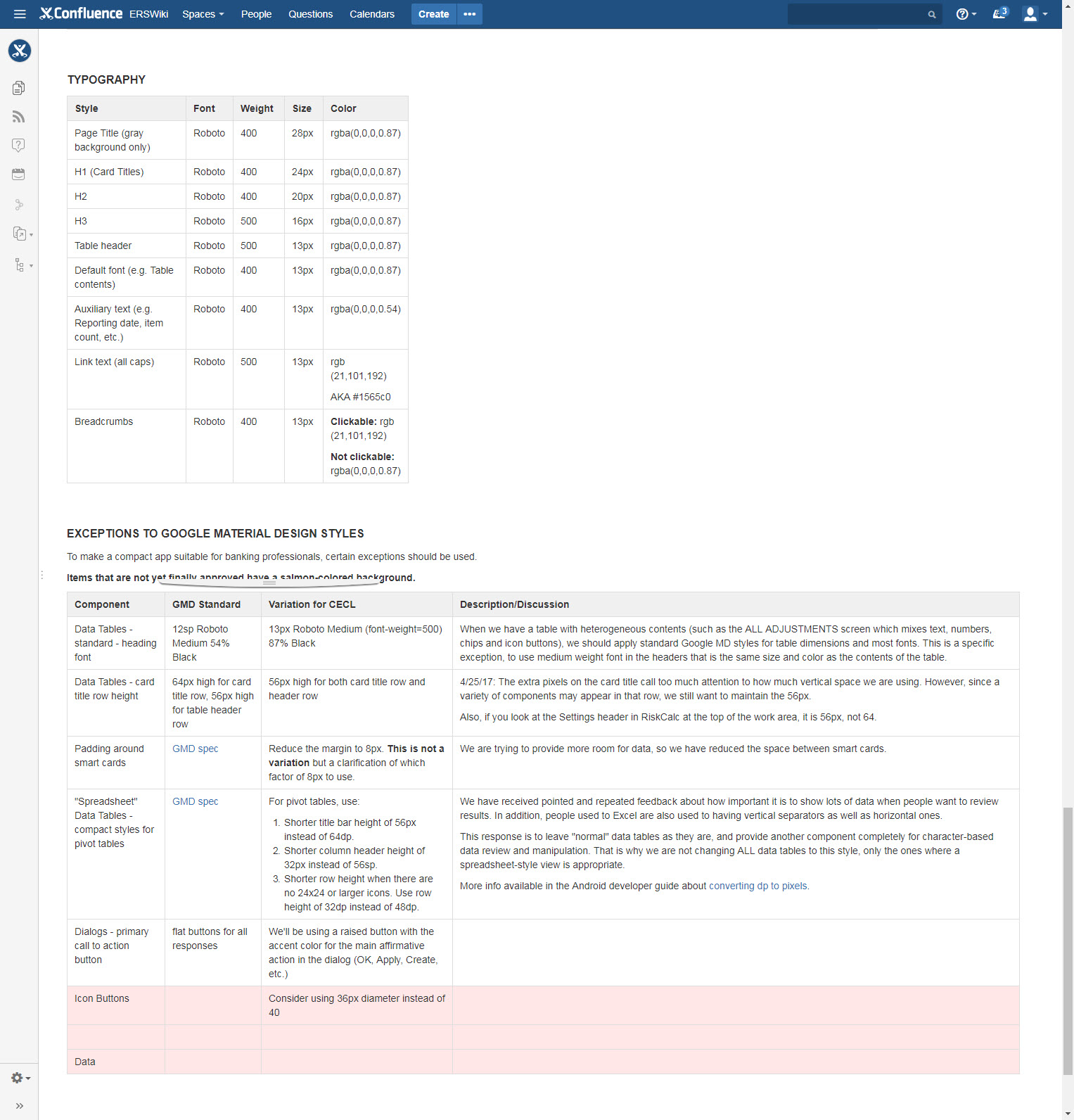
Documentation: S Designs and specification pages added to Confluence Wiki. Feature definition, purpose, desired behaviors and specifications generated including UI stylings.
Story Production: Write Jira stories and steer implementation in coordination with project manager specified prioritization and scheduling.
Product Alignment: Work across products with other designers to maintain product family consistency. Building shared library of components and styling from Google Material Design.
After gathering requirements, sometimes it was necessary to create documents like this to aid in the process of finalizing requirements with developers and product managers.
Extract Requirements
Focused questions to gain clarity of user needs and drive design decisions.

Design Pairing
Frequent meetings with UX director to review requirements & ideate for solutions.

Building Consensus
Illicit team member feedback to improvements on following iterations.
SITE MAPPING AND USER FLOWS
As part of the product definition I created the site architecture and mapped the overall user flows. We validated these flows with the Product Management team and Develeopers to kick start the back end development while we worked on the UI.
Diagram of feature structure informed by functional user needs. I used this to illustrate the structural flow to our developers in conjunction with designs on the feature's wiki page.
BUILD TO LEARN
Product requirements were not always clear cut. Quick iteration with team feedback helped to facilitate progress in these cases. We worked hard to create designs that served as expandable frameworks. We needed to create templates that we could reuse, patterns that were simple and recognizable. Interactions that were fast and familiar so that our product could enable our users to work better than they could without it.
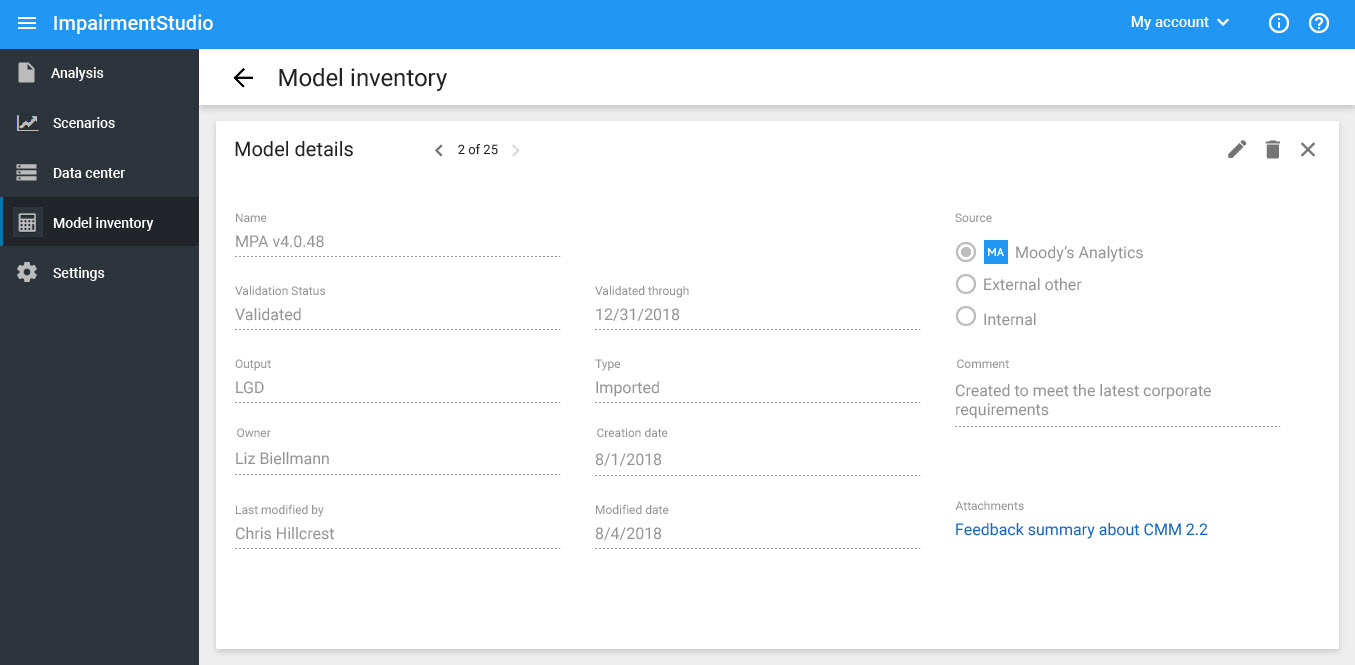
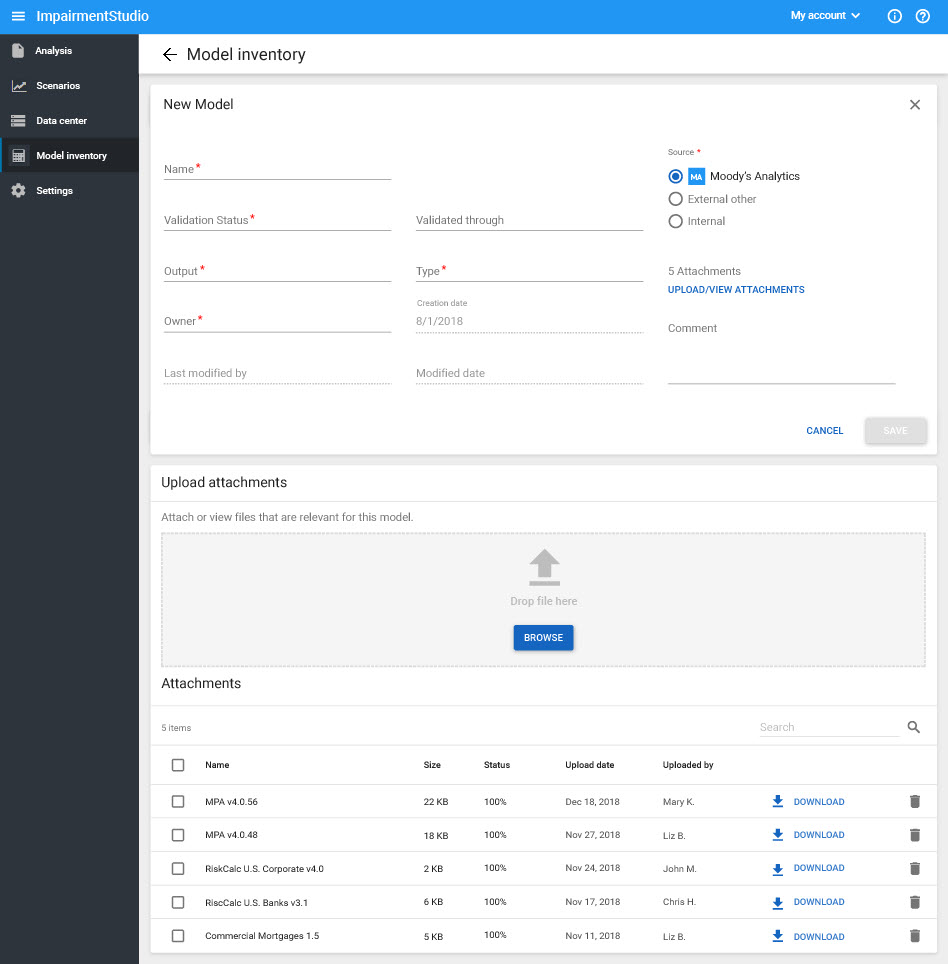
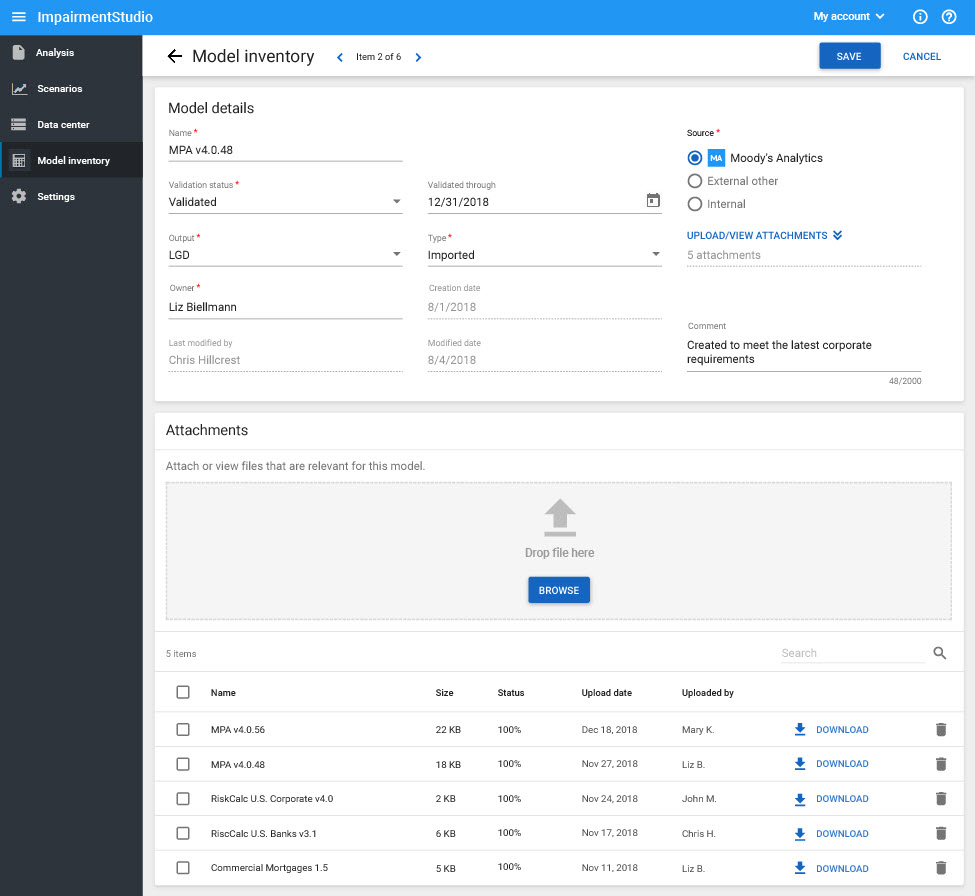
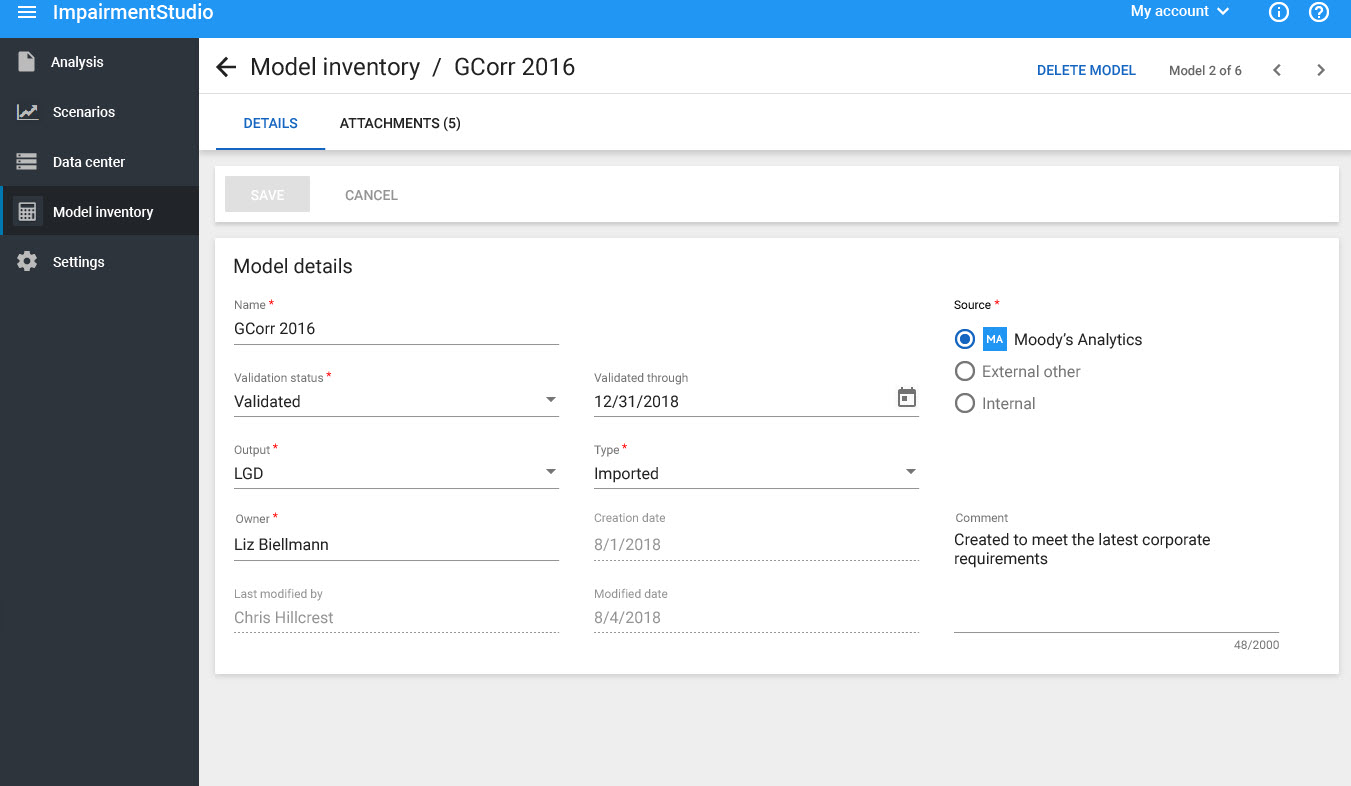
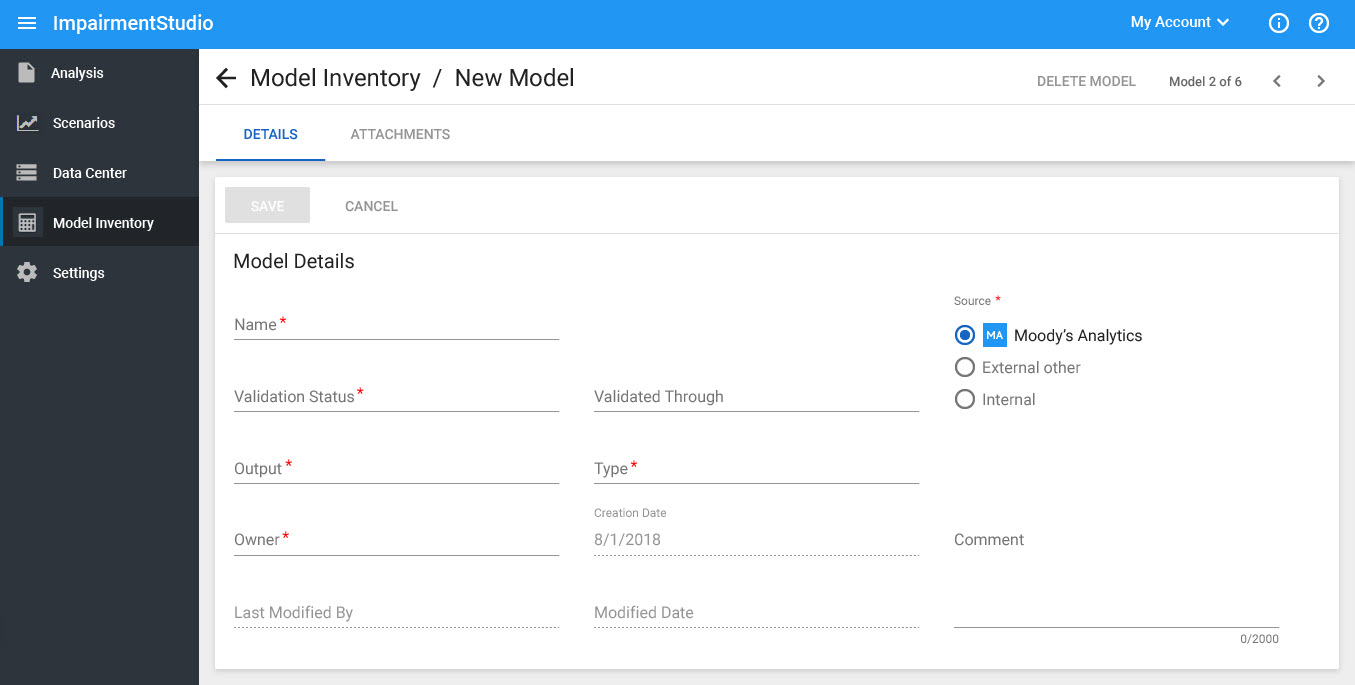
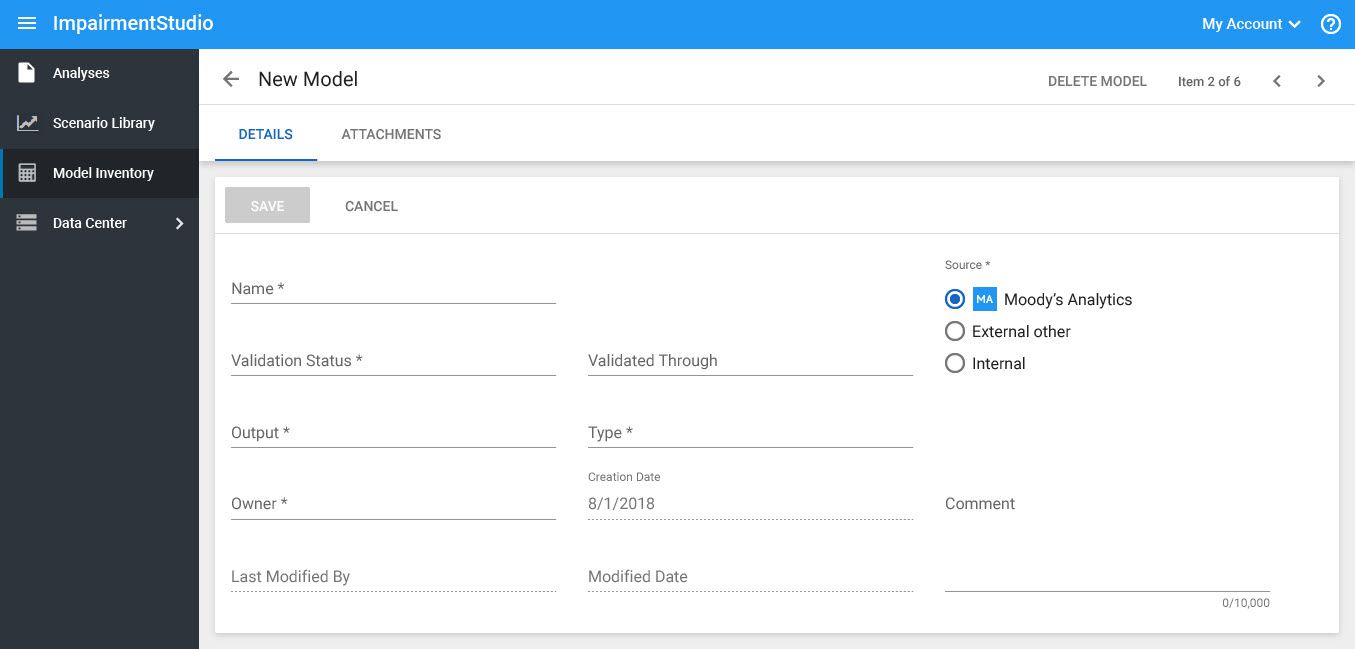
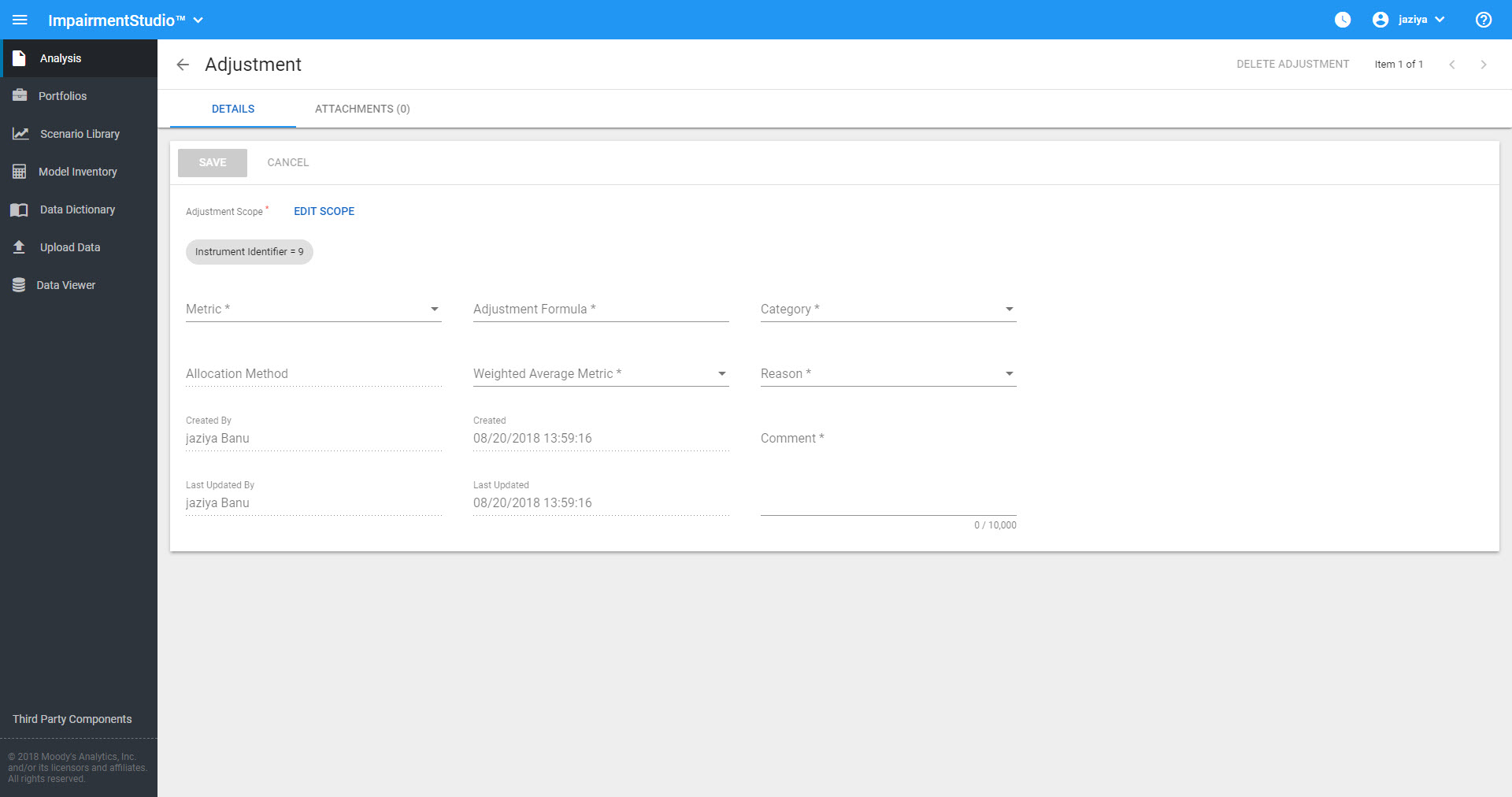
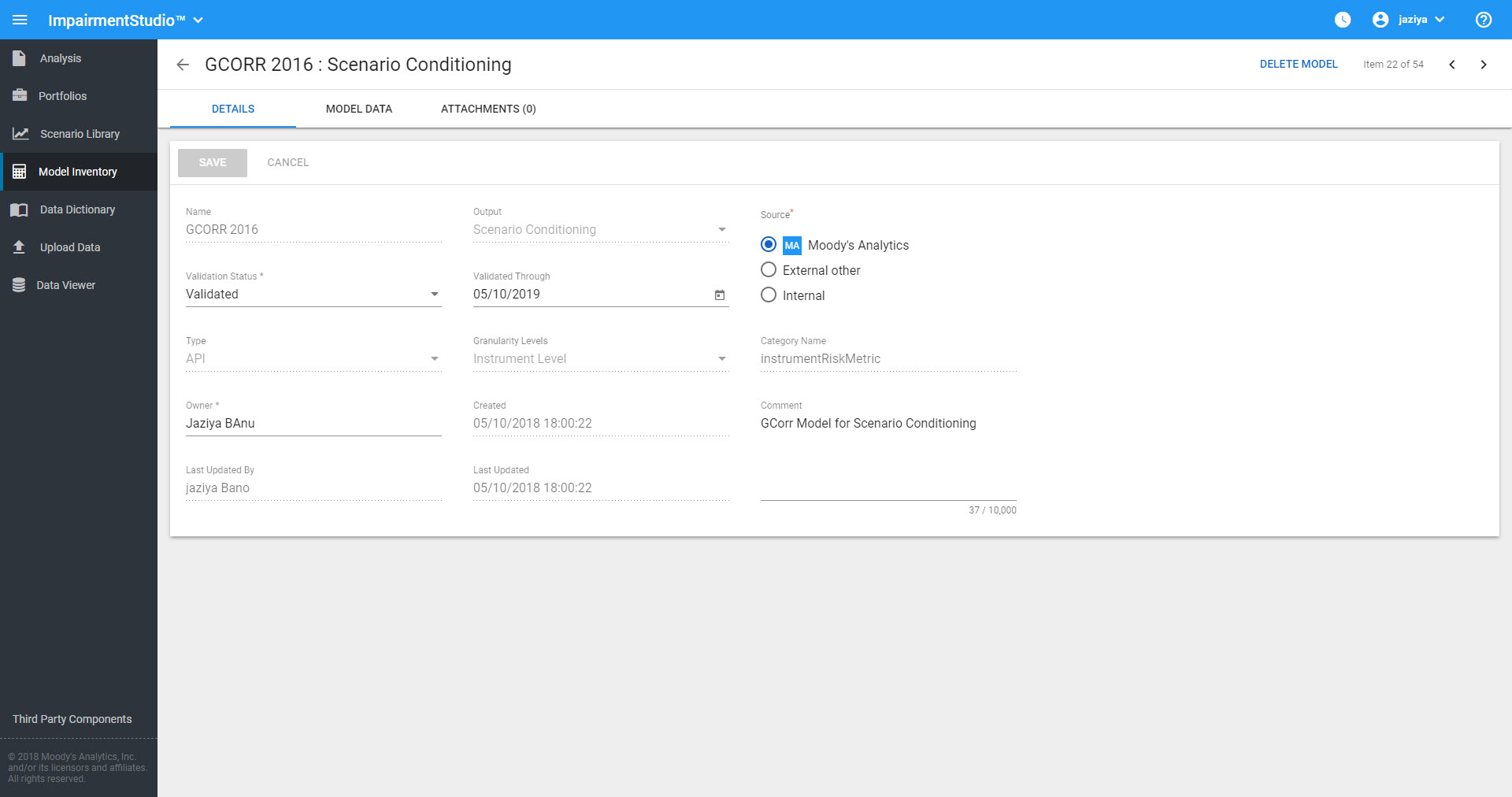
Here you see an example of our Model Details screen. In one of our first iterations--before any development on the feature began--we allowed editing only by clicking an edit icon in the top right.
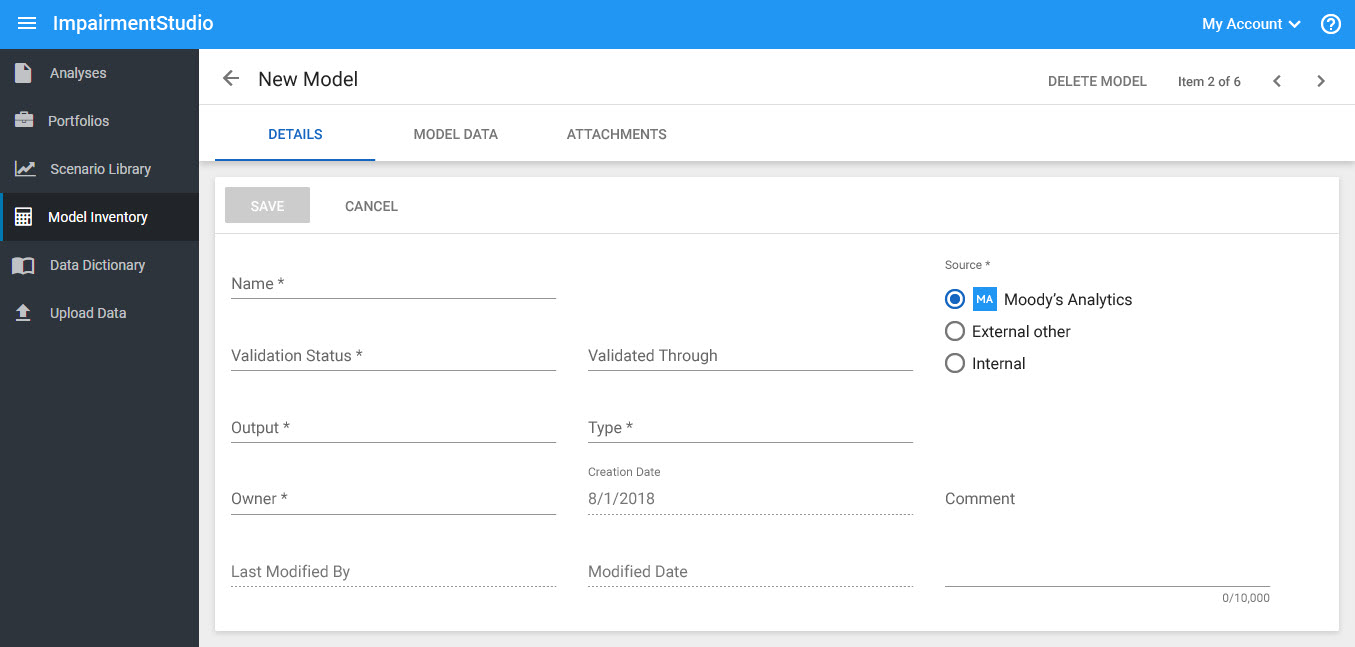
Testing our prototypes internally, we quickly realized that this interaction was unnecessary and our following iterations were designed so that editing was available at all times, and any edit would enable the save and cancel buttons. This pattern, and many like it developed on this early screen, would be reused across our product on many different screens.







DESIGNING EXPANDABLE FRAMEWORKS
Designing screens that are re-usable and expandable allowed us to create a product that is easy to navigate, memorable, and ready for future functionality to be added.
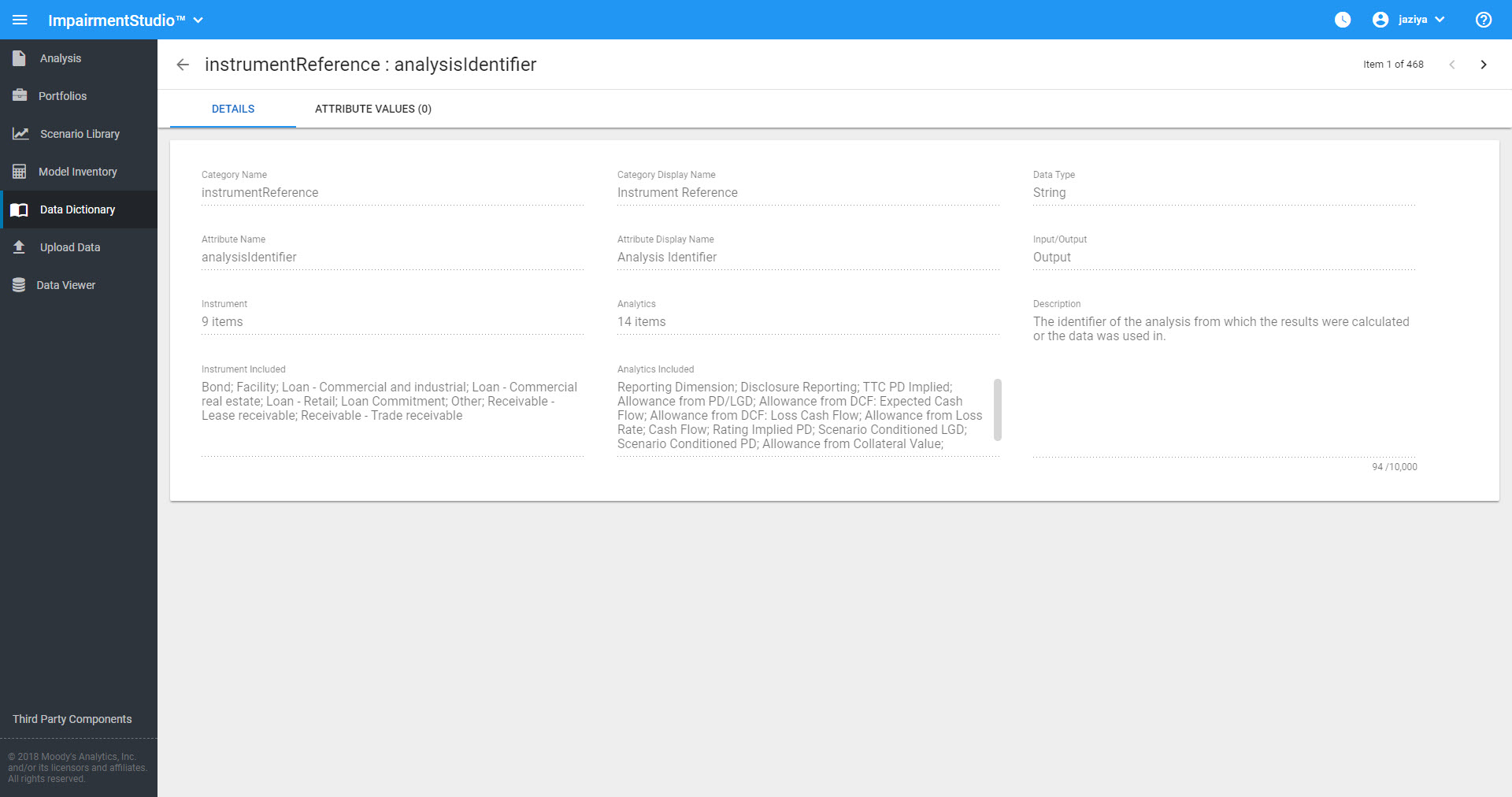
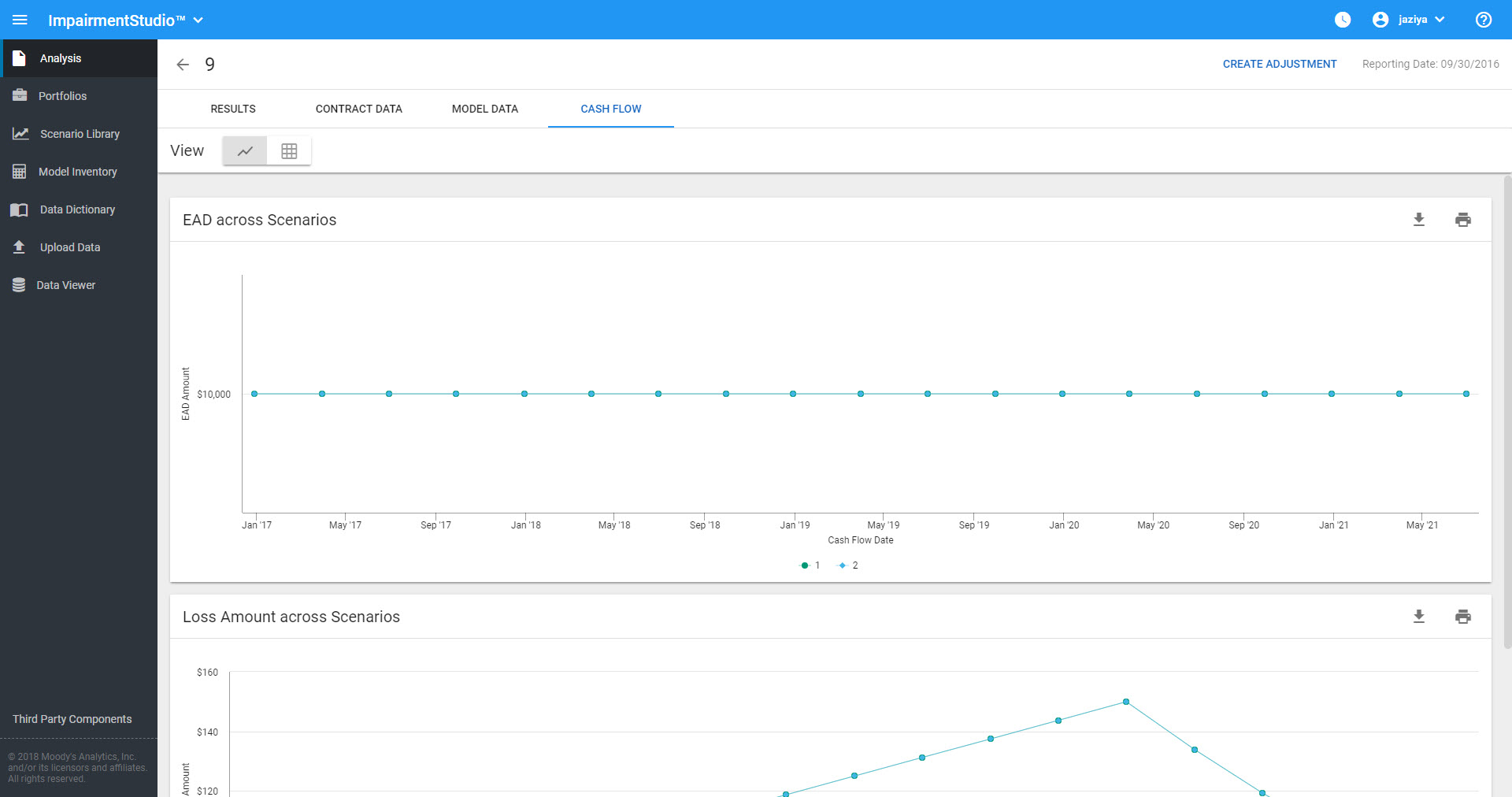
EXAMPLES IN THE PRODUCT








COMMUNICATING DESIGN SPECIFICATIONS
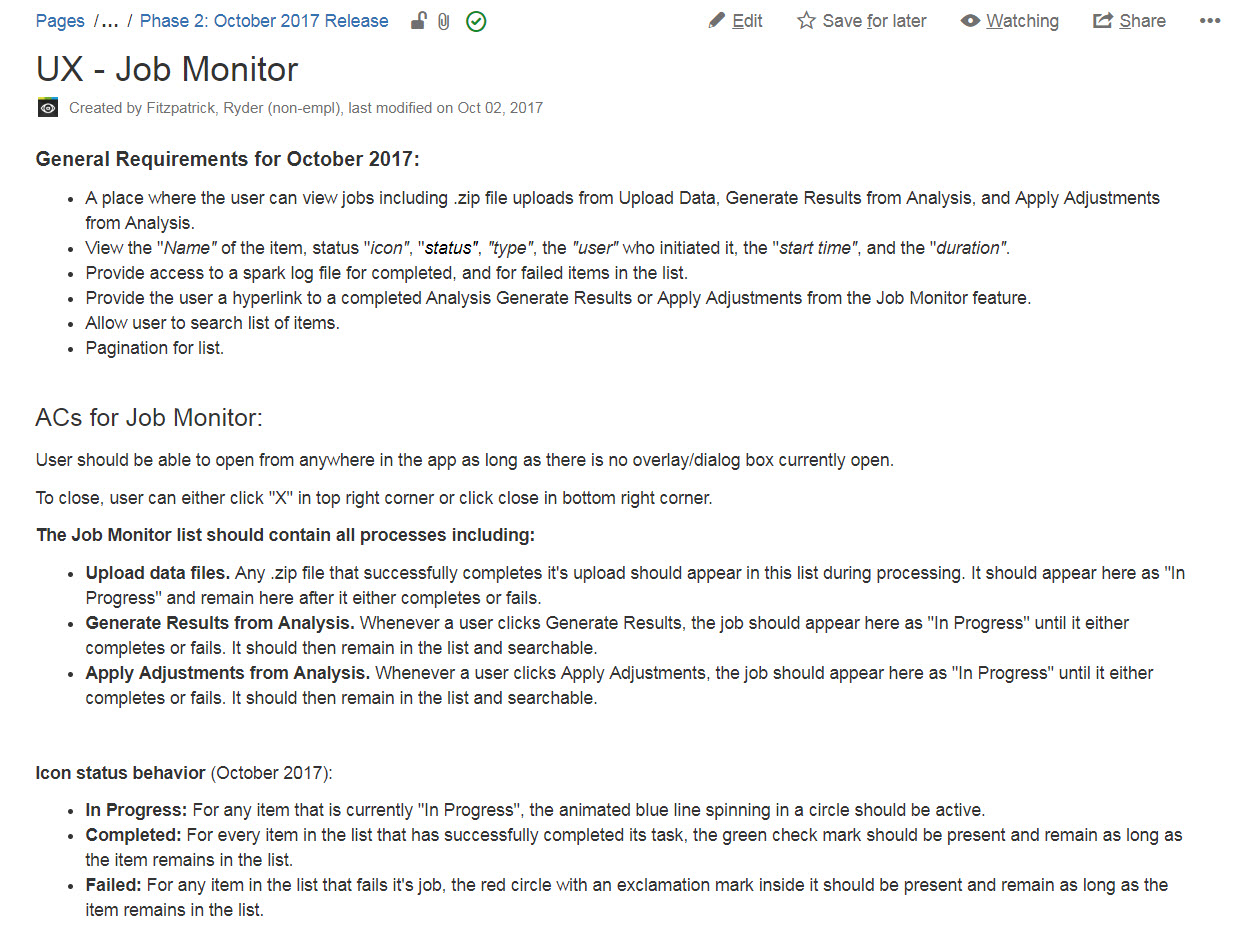
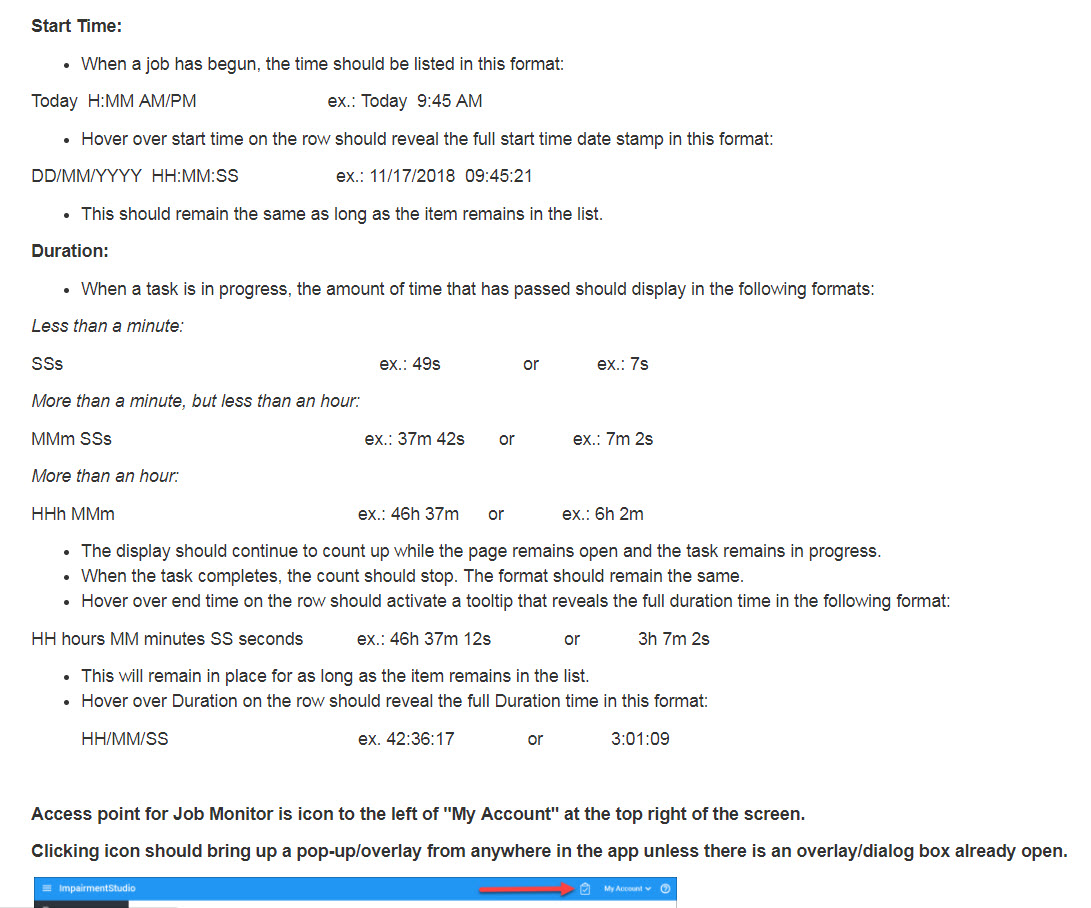
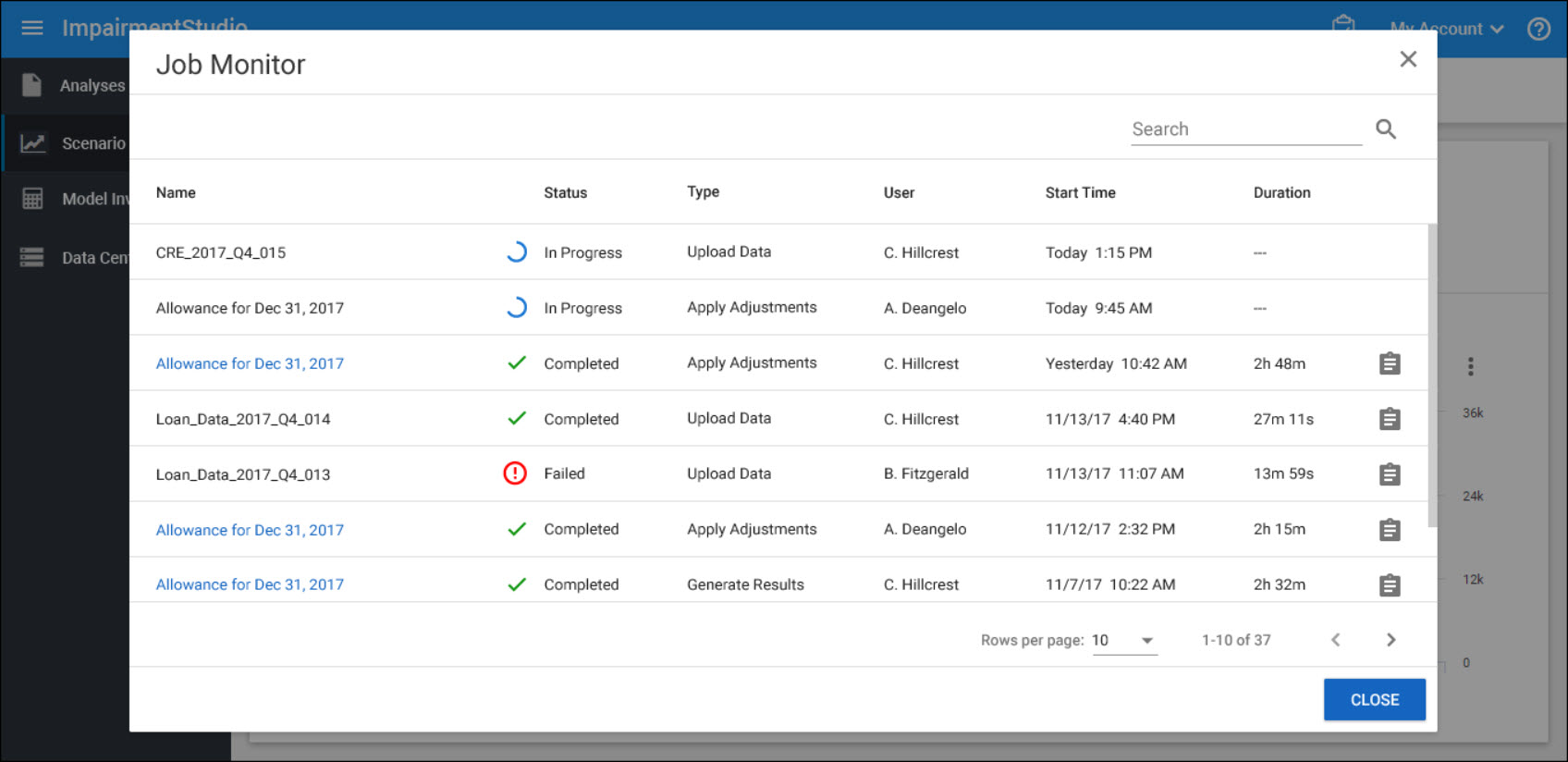
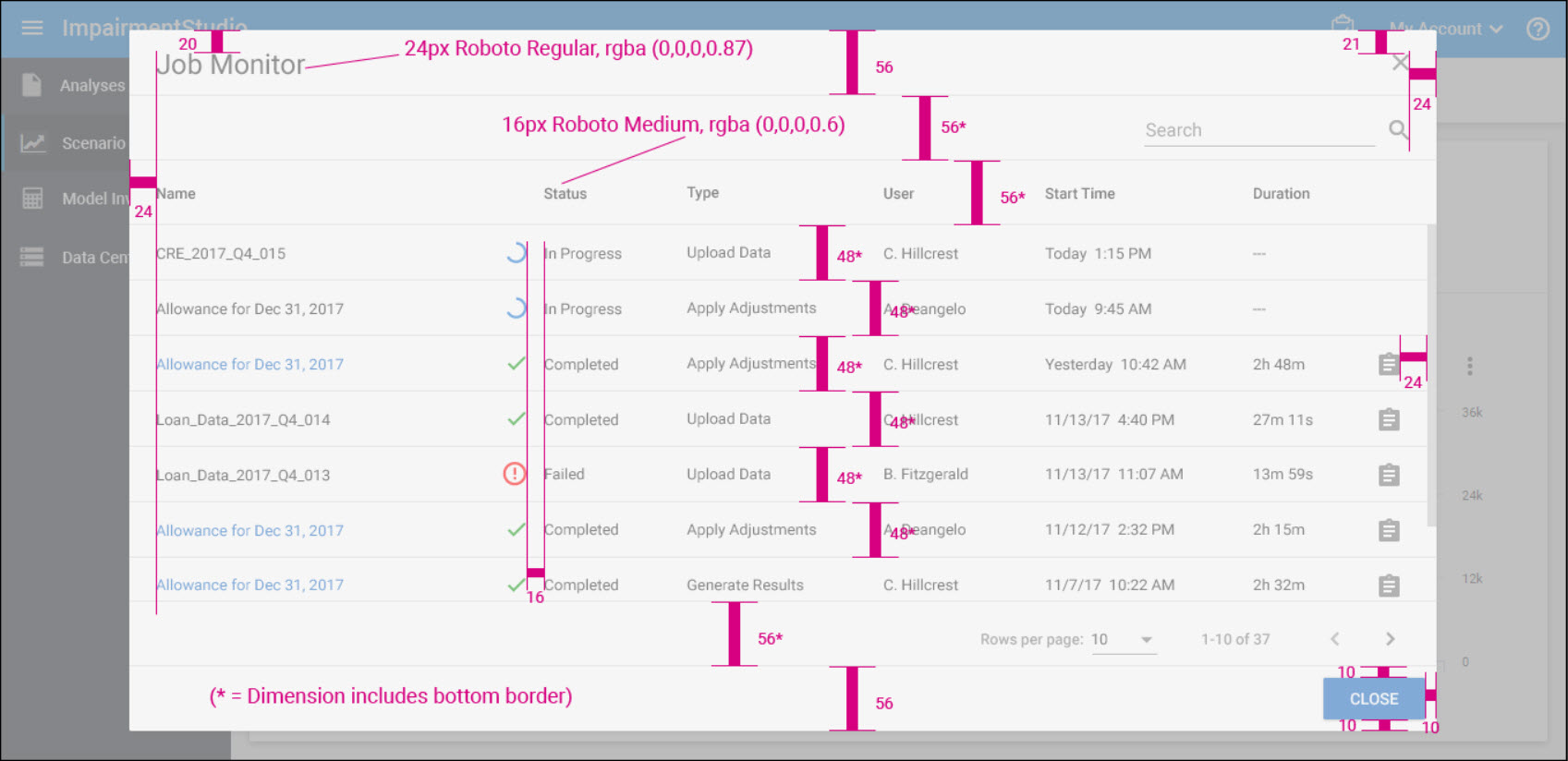
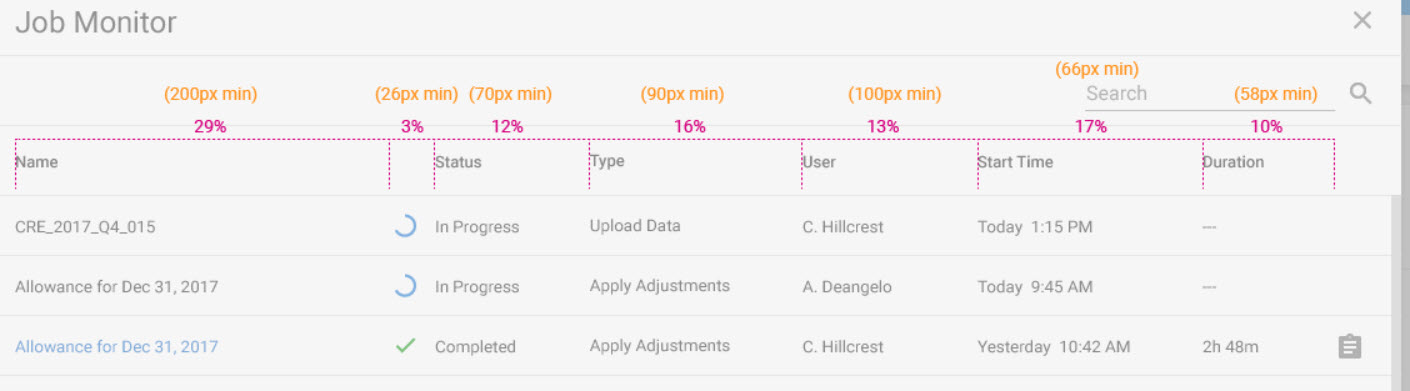
I worked with developers to ensure that specifications were written in a way that makes sense to them. When writing Jira stories, Acceptance Criteria in the stories would have links to corresponding wiki pages for additional details. The following example shows screenshots from our Job Monitor wiki page, including an overview, use cases, mockups, specifications, etc.





THE PRODUCT
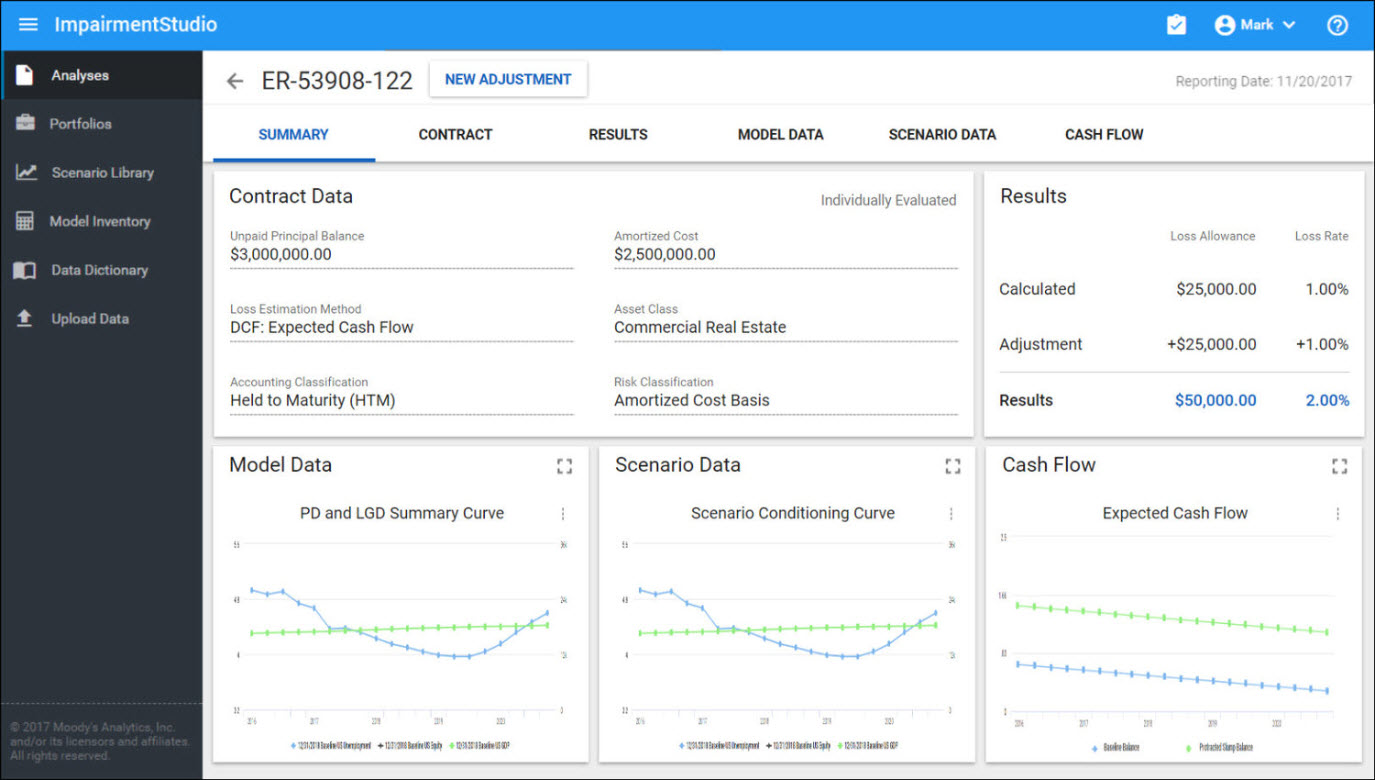
ImpairmentStudio connects it's users with the power of Moody's industry leading model-computing engines through a simply laid out design. The hierarchy of the design's structure is laid out for different roles within client organizations to perform the jobs they need to quickly and efficiently. The constant presence of the left-side global navigation tabs promote user orientation from all screens in the product. Some keys jobs/tasks include:
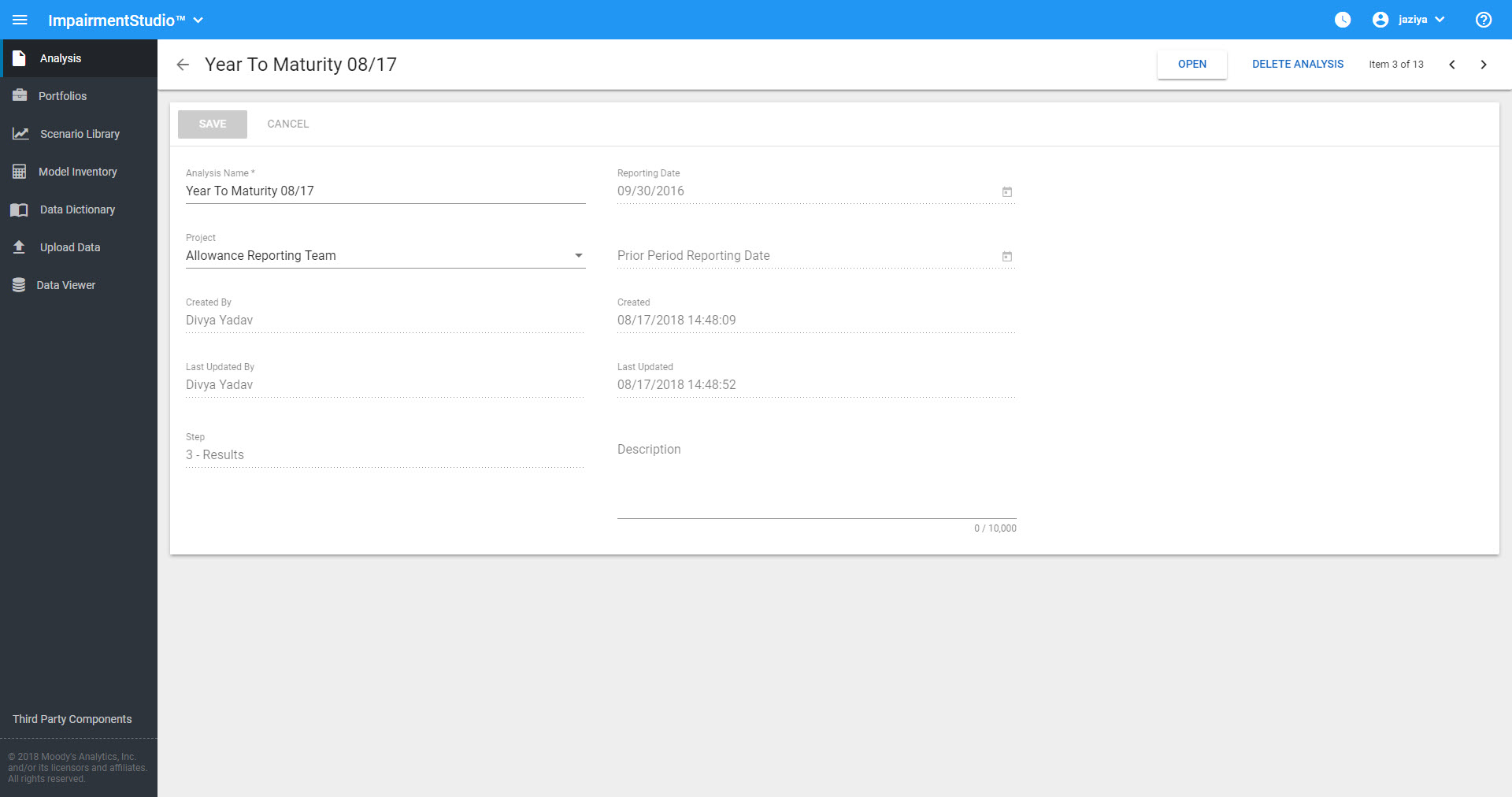
Creating and Running Analyses: The main landing screen is the list of analyses, where users may create or select an analysis and from there enter the multi-step solution process.
Uploading Data: The Upload Data process is flexible and quick, giving user feedback throughout the process, giving them feedback to inform them of upload completion status and troubleshooting guidance.
Model & Scenario Management: Allowing our users to leverage their data to work with and adjust for use in analysis.
Approvals: Permission required roles including an approval process for preparing analyses for publication, as well as other tasks.
CREATE ANALYSIS FLOW
EVALUATION & COMPETITION
In mid 2018, less than a year and a half after development of ImpairmentStudio began, an independent company named Chartis Research evaluated ImpairmentStudio and all other major CECL solutions offered by competitors.
ImpairmentStudio came out on top of the competition as can be seen in the diagrams below. After less than a year and a half of production and development, our team had exceeded our goal by topping our competitors and creating a robust product solution that solves our user's needs in a way that empowers them to work better, smarter and with more control than ever before.
ImpairmentStudio and other competitor products were evaluated on a number of features. ImpairmentStudio robust and broad feature set leads across the board.
Chartis Research found ImpairmentStudio to be superior when compared to other vendor solution.